Here is my first quick pass at an online resume:
http://CWestify.com/resume/
There are plenty of times when we want to add everything to our resume to let potential employers know our worth but it can be difficult to know how to really summarize everything.
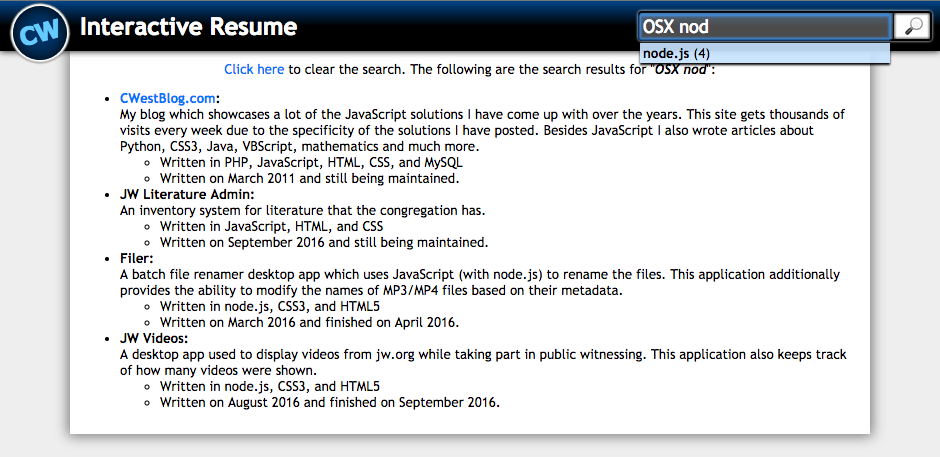
Project Search
There are times when we want these potential employers to be able to browse our projects with ease, perhaps searching through them by keywords. For that reason I added a search which populates the typeahead suggestion box with keywords for my projects.

Even though I ended up coding everything from scratch just because I wanted to challenge myself, it’s easily conceivable that one could do this using bootstrap and a typeahead plugin. My project information is actually stored away in JavaScript:
var projects = [
{
title: 'CWestify.com',
description: 'A site full of custom code written in PHP and JS primarily containing small online apps such as the Emoji Search.',
url: 'http://cwestify.com/',
dates: [new Date('2015/01/01')],
keywords: ['PHP', 'JavaScript', 'YourJS', 'HTML', 'CSS', 'HTML5', 'CSS3', 'MySQL'],
languages: ['PHP', 'JavaScript', 'HTML', 'CSS', 'MySQL']
},
{
title: 'CWestBlog.com',
priority: true,
description: 'My blog which showcases a lot of the JavaScript solutions I have come up with over the years. This site gets thousands of visits every week due to the specificity of the solutions I have posted. Besides JavaScript I also wrote articles about Python, CSS3, Java, VBScript, mathematics and much more.',
url: 'http://cwestblog.com/',
dates: [new Date('2011/03/31')],
keywords: ['JavaScript', 'PHP', 'YourJS', 'HTML', 'CSS', 'HTML5', 'CSS3', 'Excel', 'node.js', 'Java', 'Python', 'Math', 'Blog', 'Wordpress', 'VBScript', 'JSON', 'VBA', 'HTA', 'MySQL'],
languages: ['PHP', 'JavaScript', 'HTML', 'CSS', 'MySQL']
},
...
];
As you can see I store the keywords for each project in an array. The keywords for all of the projects are then put into an array and their frequency is kept with each keyword.
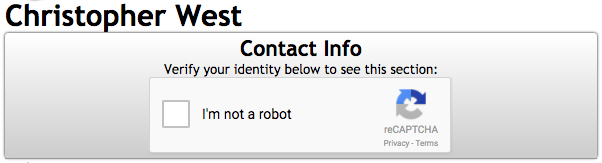
Hiding Contact Information from Bots
Of course, if you want to put your resume online it is important that you take steps to hide your contact info from bots/web-scrapers. For that reason I decided to use reCAPTCHA. In order to actually see my contact information the user will have to click through the step(s) of reCAPTCHA.

Conclusion
I personally am mostly happy with how my interactive resume turned out, but I do have ideas for how to improve it:
- Make it mobile friendly.
- Add buttons that will allow me to pick and choose what I want printed if I decide to print it out.
- Change the design to make it a little more poppy but at the same time still professional.
Let me know if you have any other ideas of how to make an online version of a resume better and more interactive. 😎



1 Comment
Leonardo Parma · March 13, 2017 at 6:33 AM
Hello Mr West
I have tryed your xls to csv convertitor
A very nice job
Bye
LEONARDO